2. Как использовать?¶
Общее¶
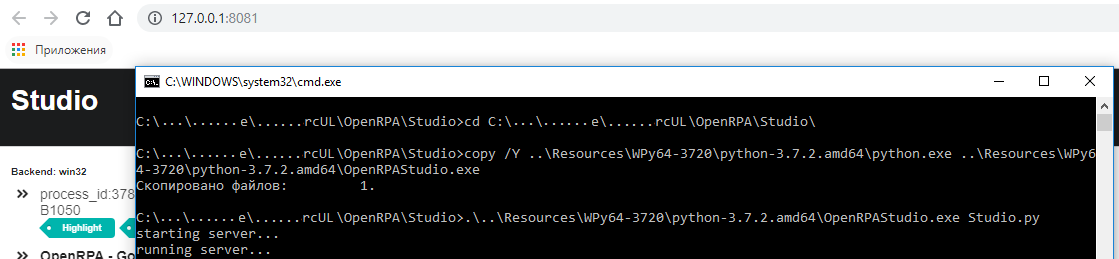
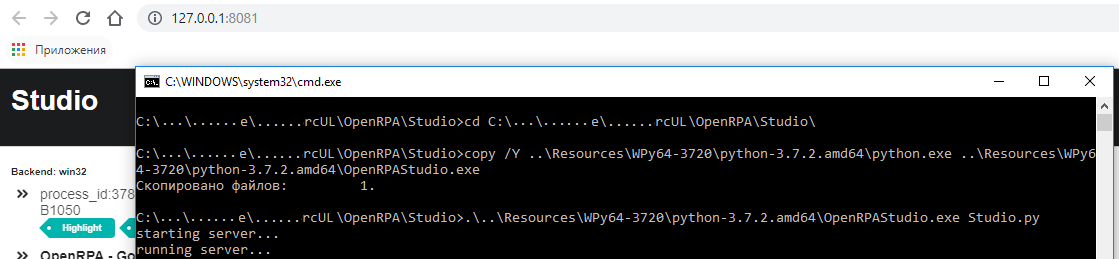
Как запустить?¶
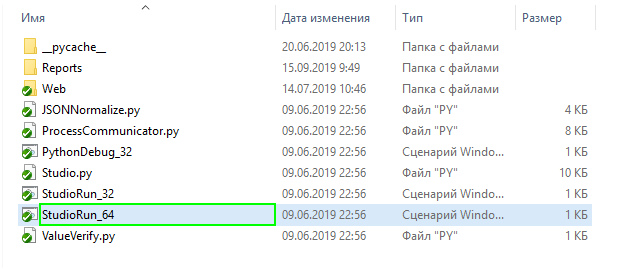
Запустить файл StudiopyOpenRPA.Studio_x64.cmd
Ожидать текст в окне консоли: «running server». Браузер, установленный по умолчанию откроется автоматически
!ВНИМАНИЕ! Студия поддерживает все версии браузеров, кроме Internet Explorer.

Описание UI студии¶
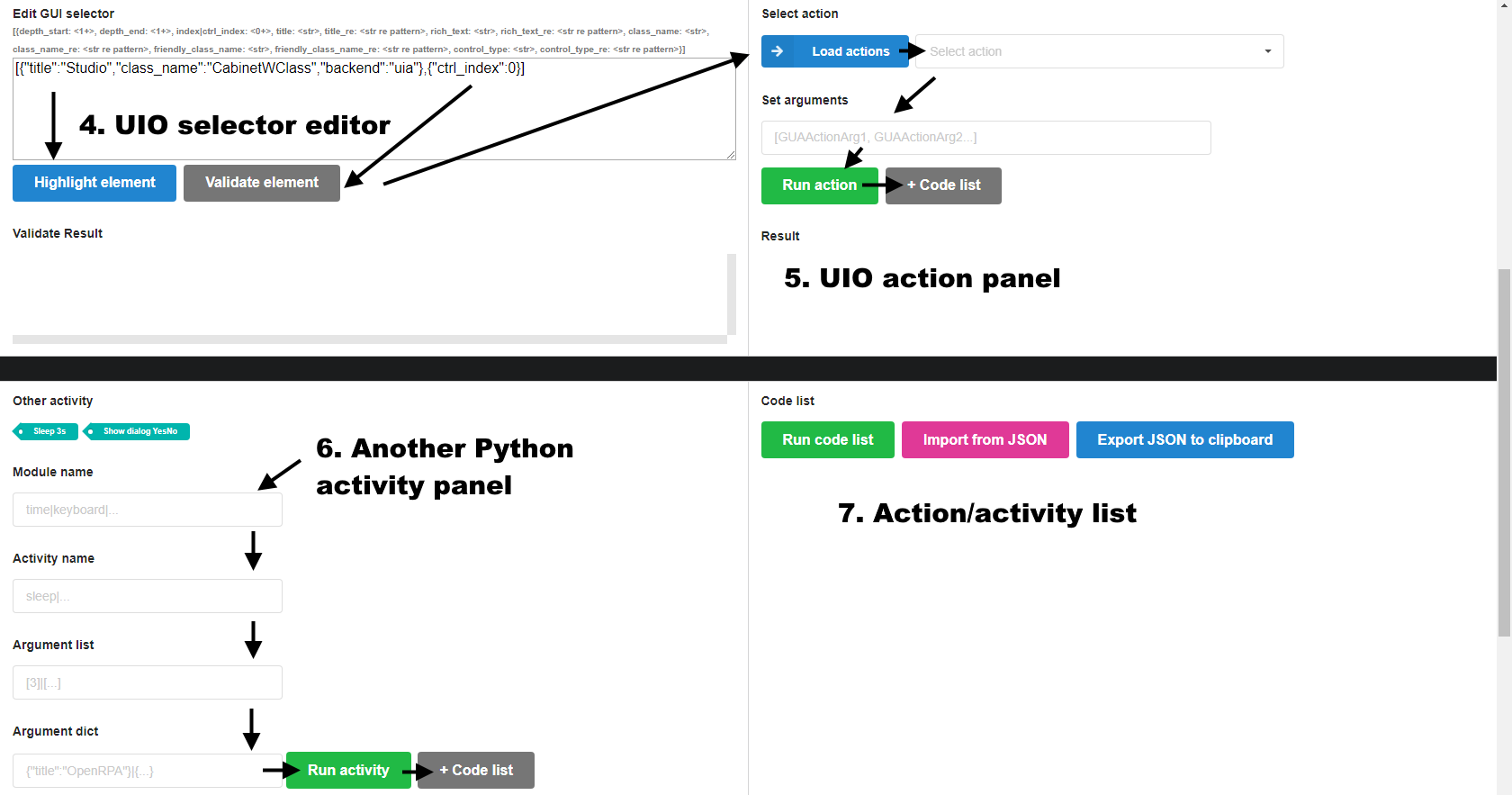
Интерфейс (UI) студии состоит из следующих компонентов:
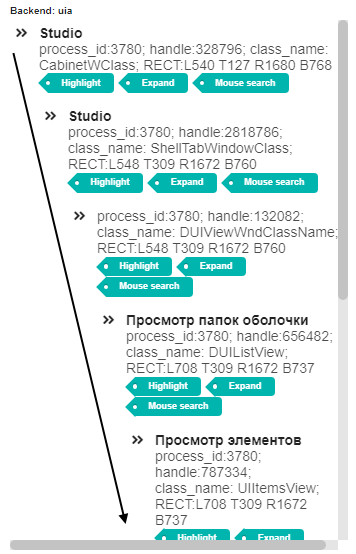
Обозреватель UI дерева
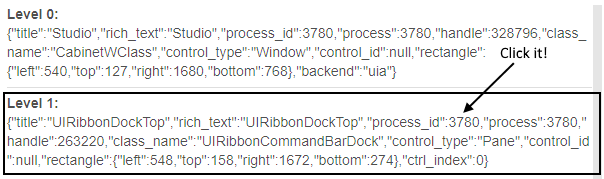
Обозреватель иерархии выбранного UI объекта
Обозреватель свойств выбранного уровня UI объекта
Редактор UIO селектора
Панель активностей над UIO объектом
Панель других Python активностей
Список активностей
Ниже представлены скриншоты студии
Скриншот 1¶

Скриншот 2¶

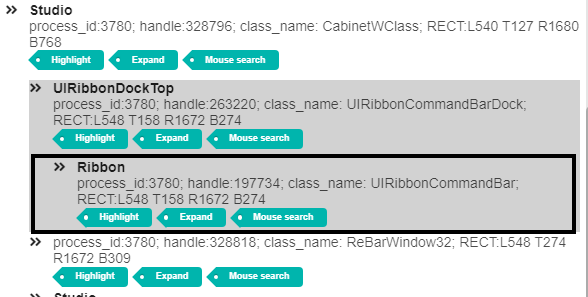
Извлечь UI дерево¶
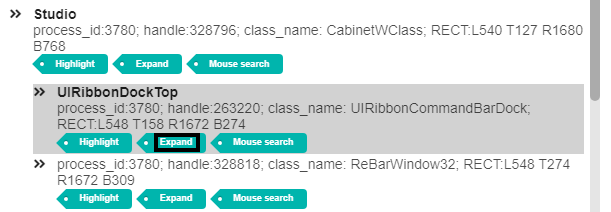
Чтобы извлечь дерево пользовательского интерфейса выполните следующие действия: в UI Tree viewer выбрать интересующий UI объект и нажать кнопку Expand.
Действие: Нажать по кнопке «Expand»¶

Поиск UI объекта по наведению мыши¶
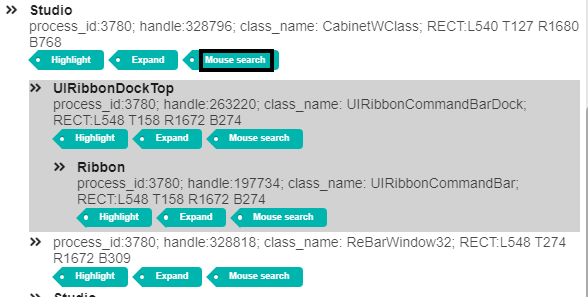
Чтобы выполнить поиск UI объекта пользовательского интерфейса, необходимо в UI tree viewer выбрать родительский UI объект, в котором вы хотите выполнить поиск, и нажать кнопку Mouse search.
Будет активирован режим поиск UI объекта по курсору мыши. Наведите курсор мыши на интересующий вас объект пользовательского интерфейса и дождитесь, когда студия выделит объект пользовательского интерфейса. После выделения цветов удерживайте клавишу «Ctrl» и подождите 3 секунды. Интересующий UI объект будет показан в UI tree viewer.
Действие: Нажать кнопку «Mouse search»¶

Действие: Навести курсор мыши на UI объект, который интересует и зажать клавишу «Ctrl» на 3 секунды¶

Итог: Интересующий UI объект будет отображен в UI tree viewer¶

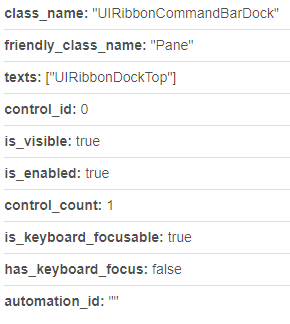
Извлечь свойства UI объекта¶
Чтобы извлечь свойства UI объекта, необходимо в
Selected UI object hierarchy list выбрать интересующий UI объект и щелкнуть по нему. Список свойств UI объекта будет отображен в Selected UI object property list
Действие: Choose the UI object you are interested and click it¶

Итог: Свойства UI объекта будут отображены в Selected UI object property list¶